Calvin Klein
A short recap of redesign of Calvin Klein to a new stack within 3 months. We moved the code base from JSP to React and Redux. JSP is the frontend language for a monolithic Java web application, the technology has struggles meeting the standards of a modern e-Commerce platform, especially with APIs with JSON response. Redux is perfect in handling data in a headless manner and tunnelling the information to the react components.
When the application is loaded the majority of data is in the html page attached to the window object, like store, product, navigation, and internationalisation and other cacheable data, this saves few XHR requests. After page loaded, repeatedly changing information like user info, basket, product stock is fetched asynchronously.
This was the second commercial project where I used React. I enjoy the way components are written, because the structure of the application takes a natural and extendable flow. A high priority was to make the components dummy without internal state, but merely pass down properties - following this, components stay simple and removes the need of documentation. The components are easy replaceable and maintainable.
Now you wonder where the state is stored, when components are dummy and receiving only props. Firstly we have few components which have internal state, like a toggle, etc. However we tried to store the state in Redux slices, there are approx. 10 of them. We had slices for authentication, basket, products, navigation, analytics, internationalisation, and more.
Slices are a neat way of housekeeping the state, I am a fan of keeping them flat and broad. So that the dependencies getting not deep and complex. Just thing of object spread how straight forward it is when everything is one level deep. My rule of thumb is max 2 levels deep, is it more than that it signals and increase in dependency and complexity, and it is a good idea to separate some of the data in a new slice. Another advantage is that a shallow store will not update the component as often as a store with a deep object, because the "subscribed" component will only "watch" just one value and not an whole object where the reconciliation flags an false positive of change. This means the object looks the same but it isn't as it got spread but with the same values. A shallow comparison is always faster than a holistic comparison.
Redesign
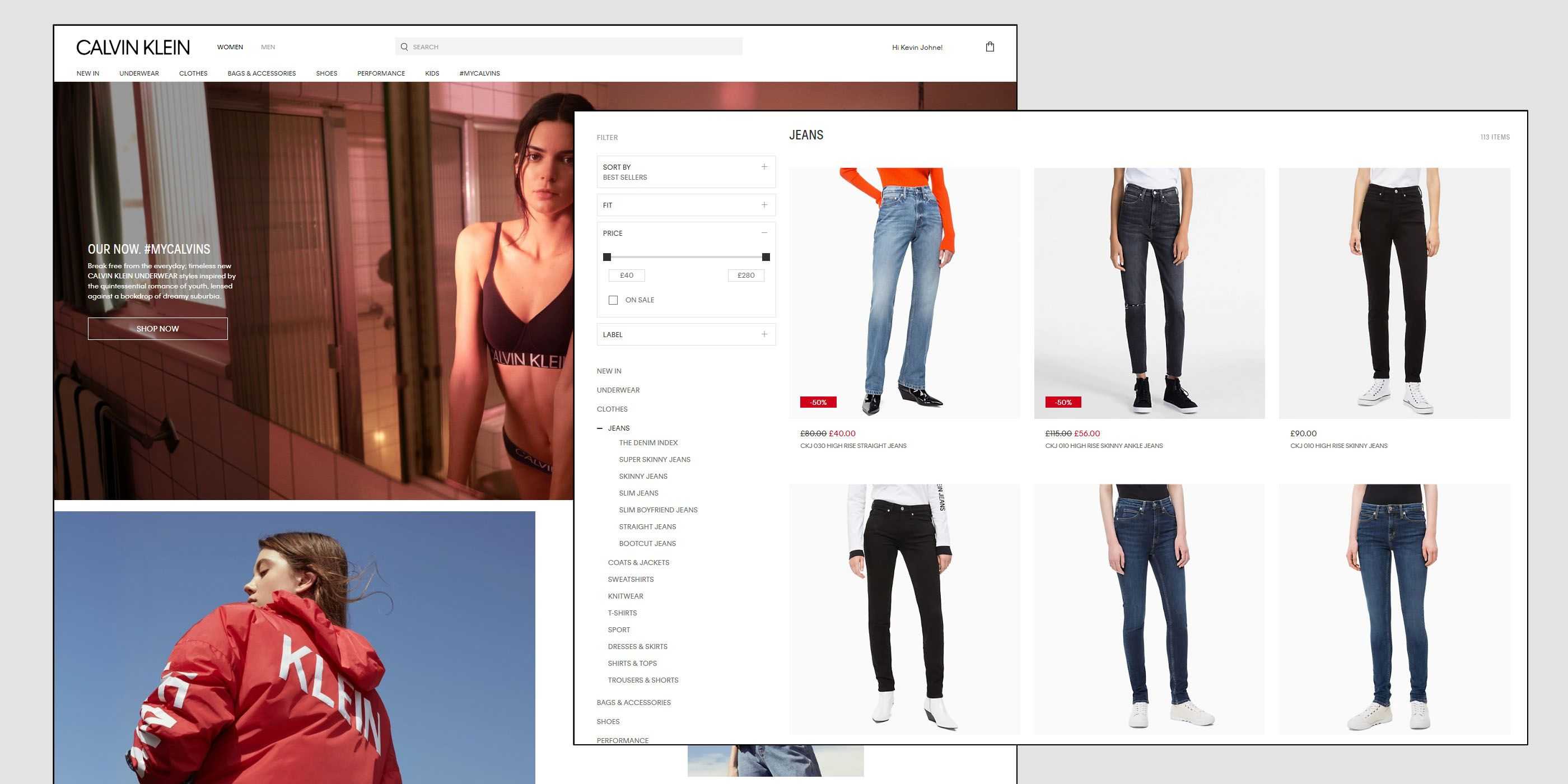
The redesign was done through out the main shopping areas at the same time. We improved pages for the product list, product detail, shopping bag and the checkout. Other pages like account pages got a little update as they have now the new header and footer as well.

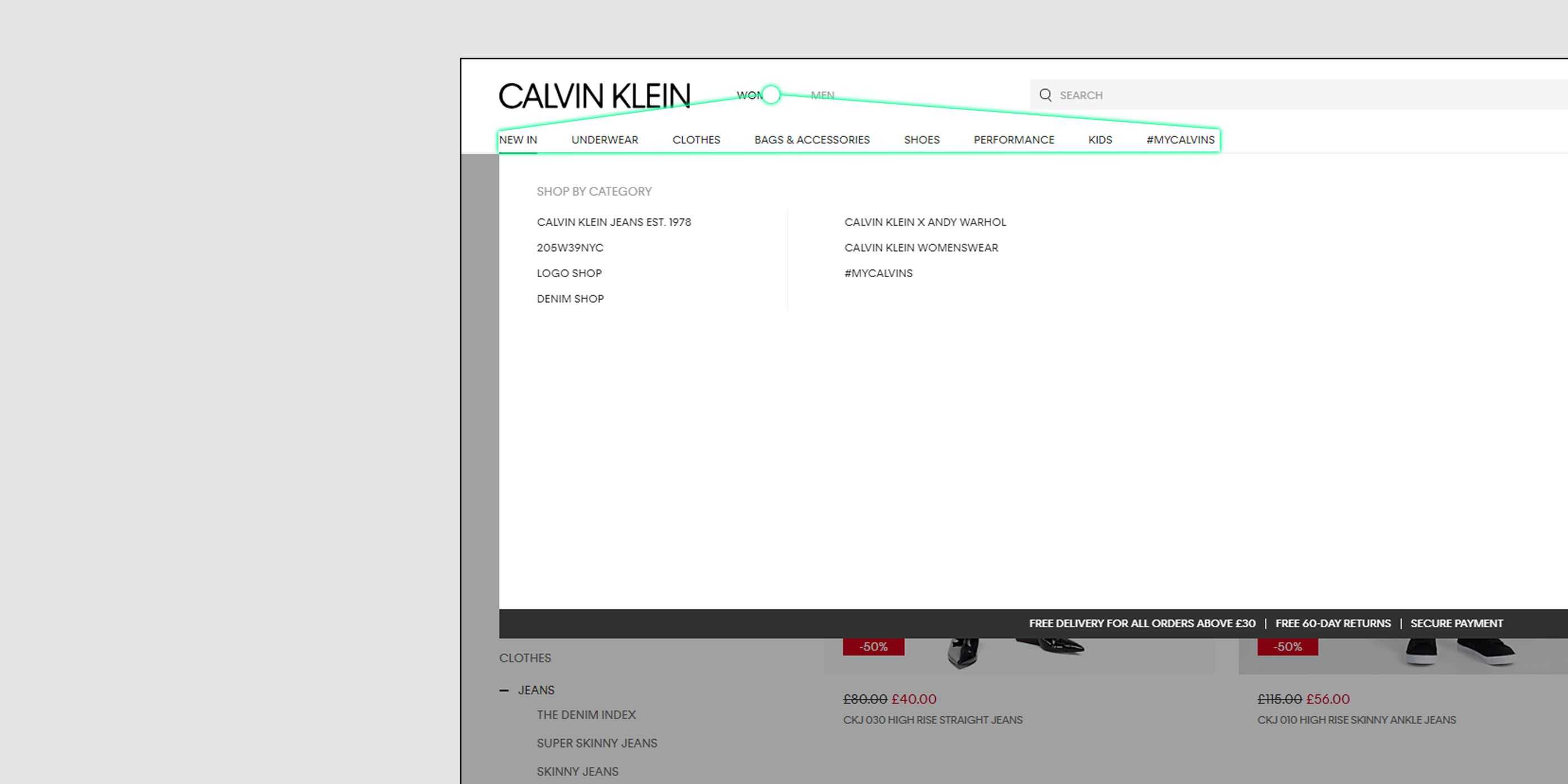
Smart Navigation
Remember the frustration when going from main menu to sub menu but activate a different submenu because the mouse is going over another main menu link. I love to use the technique where tracking the mouse direction to predict if a menu should open. No more frustration and the menu feels super natural!